Goals
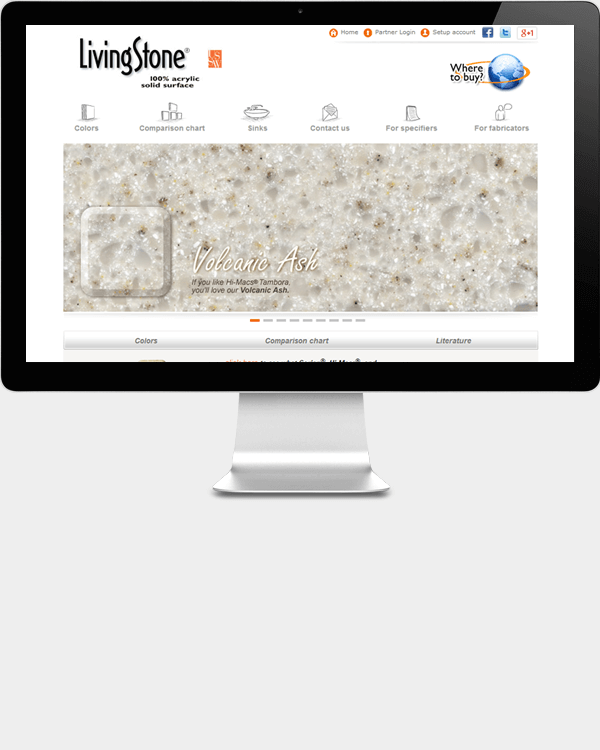
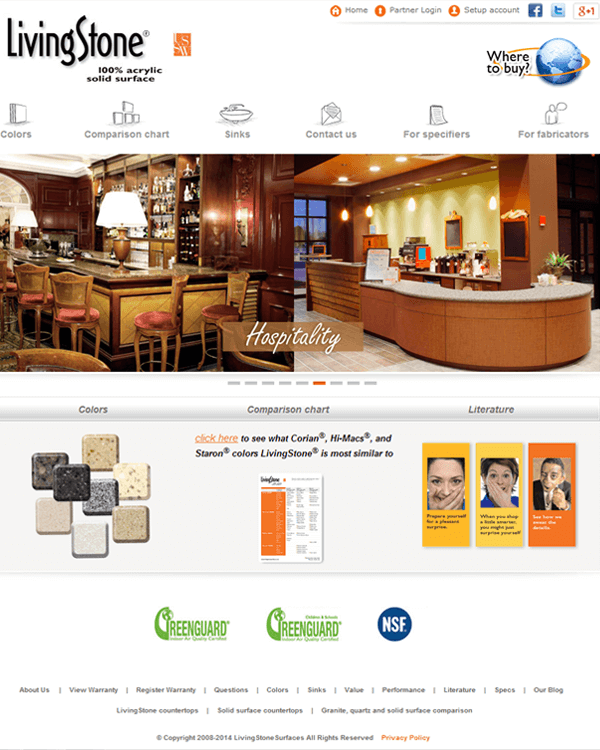
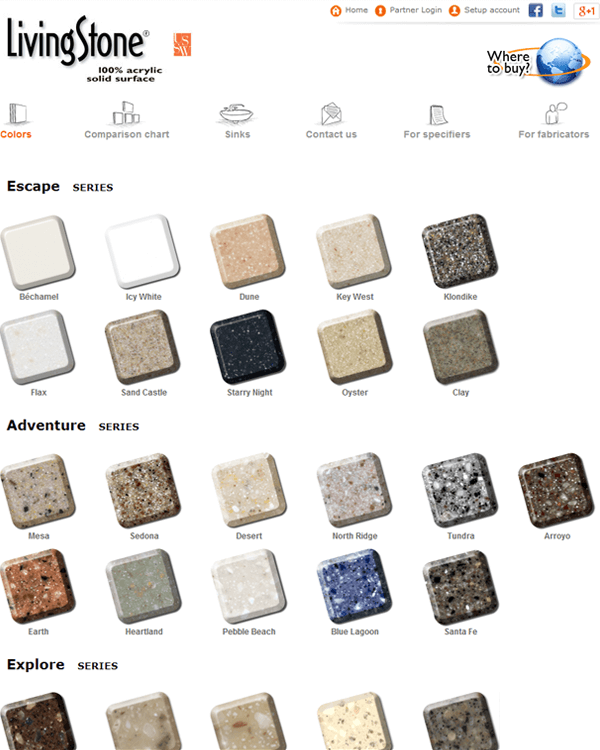
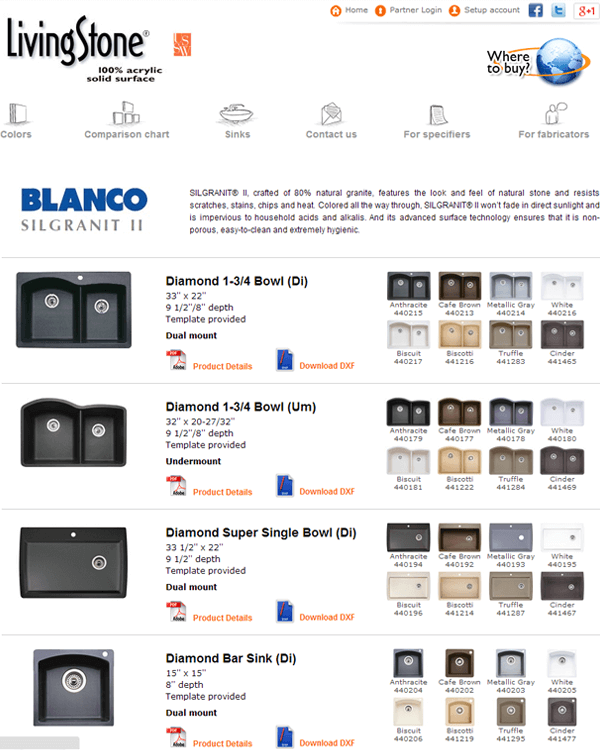
We have developed a promotional website
http://www.livingstonesurfaces.com for the promotion of the brand Livingstone. This website is to sale kitchen countertops. Originally the site was developed on HTML tables. There was Flash animation on the home page. We had a task to develop reliable website with a full CRM system, and additional services for the company's partners. It should be a catalog of products with the quick loading of pages. We also needed to provide cross-browser compatibility, W3C validity and internal SEO optimization.
Solution
Today the website works on Codeigniter PHP framework. In order to speed up the page loads, most of them are built without the use of databases. To avoid problems with the cache of the browser during the development was used the system of versioning of CSS and JS files. Google Analytics system and social services buttons are integrated into all the pages.
In the project the following technologies and services were used: jQuery, jQuery UI, Prototype JS, NivoSlider, Ajax, Smarty, TinyPNG API, ImageMagick, Amazon CloudFront, Google PageSpeed.
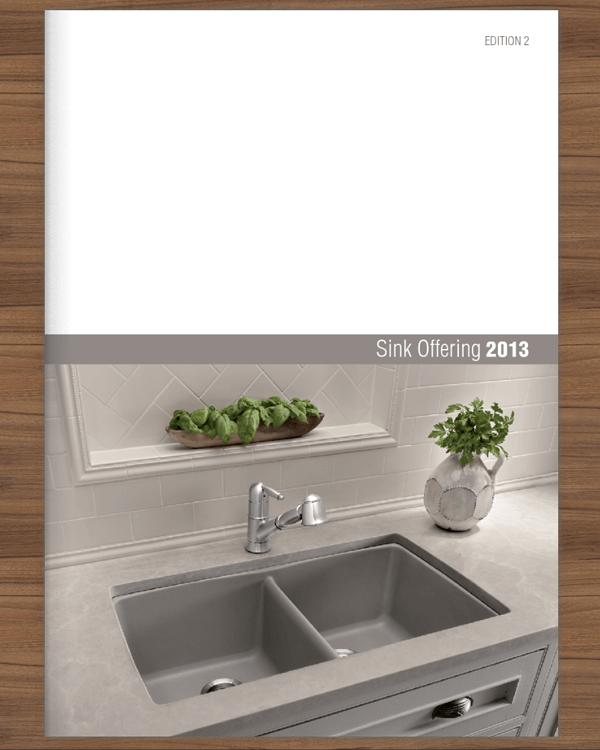
We have also developed a special module that converts PDF files to png images. This module optimizes the image using different compression algorithms. Later, the server module was complemented by API integration of
https://tinypng.com service.
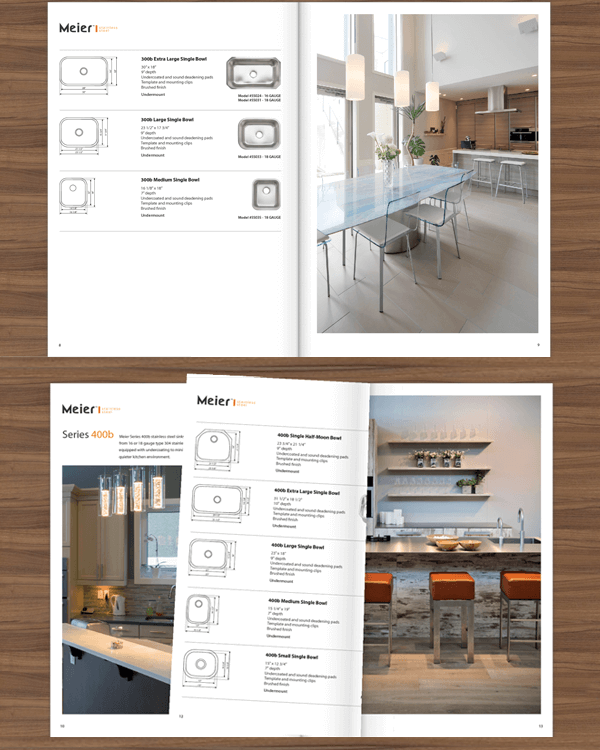
Functions that the viewer supports:
- Zoom in, Zoom out (dynamic scaling function)
- preview of pages thumbnail with quick navigation
- download the original PDF brochure
Application is configured so that when viewing any page, the following two pages are loaded imperceptibly. It also works the same in all browsers as on desktops and on mobile devices.
Team
- Communication with customers, distribution and control of tasks – Project-manager
- Development – 2 PHP/JS programmers
- Designer
- Tester
Duration
The development of the latest version took us 1 month. Development was carried out in stages, upon receipt of the customer's requirements.















 AjaxAmazon CloudFrontCodeigniterCSSGitGoogle PageSpeedGraphic DesignImageMagickJavaScriptjQueryjQuery UINivoSliderPHPPrototype JSSmartySVNTinyPNG API
AjaxAmazon CloudFrontCodeigniterCSSGitGoogle PageSpeedGraphic DesignImageMagickJavaScriptjQueryjQuery UINivoSliderPHPPrototype JSSmartySVNTinyPNG API